In case you missed the first post related to WordPress 2.7 comments, please check it out. This is the second set of WordPress 2.7 Comment style starters. (Here’s Style Starter #1.) (more…)
Tag: threaded comments
-
WordPress 2.7 Comments – Style Starter #1
WordPress 2.7 Comment Style Starters:
- WordPress 2.7 Comment Style Starter #1
- WordPress 2.7 Comment Style Starter #2
- Stylizing Threaded/Nested Comments in WordPress 2.7
 In case you missed the first post related to WordPress 2.7 comments, please check it out.
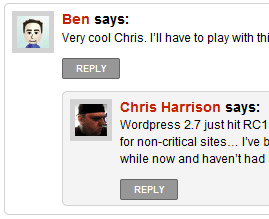
In case you missed the first post related to WordPress 2.7 comments, please check it out.As promised here’s some starter CSS for stylizing comments in your WordPress 2.7-compatible theme. I hope to release a few more over the coming days that can be added to existing themes pretty easily. You can see this in action here on the site. This “style starter” will give parent comments and their children rounded corners. (Browsers that don’t support
border-radius(or-moz-border-radiusor-webkit-border-radius) won’t see rounded corners.) This has been tested in Firefox 3.0.4, Internet Explorer 7, Opera 9.6 and Safari 3.1. It may require some tweaking to get it to fit properly into your theme.[sourcecode language=’css’]
ol.commentlist { list-style:none; margin:0; padding:0; text-indent:0; }
ol.commentlist li { border:1px solid #d5d5d5; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; height:1%; margin:0 0 10px; padding:5px 7px 5px 57px; position:relative; }
ol.commentlist li.alt { }
ol.commentlist li.bypostauthor {}
ol.commentlist li.byuser {}
ol.commentlist li.comment-author-admin {}
ol.commentlist li.comment { }
ol.commentlist li div.comment-author { padding:0 170px 0 0; }
ol.commentlist li div.vcard { font:bold 14px/1.4 helvetica,arial,sans-serif; }
ol.commentlist li div.vcard cite.fn { font-style:normal; }
ol.commentlist li div.vcard cite.fn a.url { color:#c00; text-decoration:none; }
ol.commentlist li div.vcard cite.fn a.url:hover { color:#000; }
ol.commentlist li div.vcard img.avatar { border:5px solid #d5d5d5; left:7px; position:absolute; top:7px; }
ol.commentlist li div.vcard img.avatar-32 {}
ol.commentlist li div.vcard img.photo {}
ol.commentlist li div.vcard span.says {}
ol.commentlist li div.commentmetadata {}
ol.commentlist li div.comment-meta { font:bold 10px/1.4 helvetica,arial,sans-serif; position:absolute; right:10px; text-align:right; top:5px; }
ol.commentlist li div.comment-meta a { color:#333; text-decoration:none; }
ol.commentlist li div.comment-meta a:hover { color:#000; }
ol.commentlist li p { font:normal 12px/1.4 helvetica,arial,sans-serif; margin:0 0 1em; }
ol.commentlist li ul { font:normal 12px/1.4 helvetica,arial,sans-serif; list-style:square; margin:0 0 1em; padding:0; text-indent:0; }
ol.commentlist li div.reply { background:#999; border:1px solid #666; border-radius:2px; -moz-border-radius:2px; -webkit-border-radius:2px; color:#fff; font:bold 9px/1 helvetica,arial,sans-serif; padding:5px 10px; text-align:center; width:36px; }
ol.commentlist li div.reply:hover { background:#c30; border:1px solid #c00; }
ol.commentlist li div.reply a { color:#fff; text-decoration:none; text-transform:uppercase; }
ol.commentlist li ul.children { list-style:none; margin:1em 0 0; text-indent:0; }
ol.commentlist li ul.children li { }
ol.commentlist li ul.children li.alt {}
ol.commentlist li ul.children li.bypostauthor {}
ol.commentlist li ul.children li.byuser {}
ol.commentlist li ul.children li.comment {}
ol.commentlist li ul.children li.comment-author-admin {}
ol.commentlist li ul.children li.depth-2 { margin:0 0 .25em; }
ol.commentlist li ul.children li.depth-3 { margin:0 0 .25em; }
ol.commentlist li ul.children li.depth-4 { margin:0 0 .25em; }
ol.commentlist li ul.children li.depth-5 {}
ol.commentlist li ul.children li.odd {}
ol.commentlist li.even { background:#fff; }
ol.commentlist li.odd { background:#f6f6f6; }
ol.commentlist li.parent { }
ol.commentlist li.pingback { }
ol.commentlist li.pingback.parent { }
ol.commentlist li.pingback div.vcard { padding:0 170px 0 0; }
ol.commentlist li.thread-alt { }
ol.commentlist li.thread-even {}
ol.commentlist li.thread-odd {}
[/sourcecode]WordPress 2.7 Comment Style Starters:
-
Stylizing Threaded/Nested Comments in WordPress 2.7
WordPress 2.7 Comment Style Starters:

One of the features I love in WordPress 2.7 is the ability to have threaded (nested) comments up to 10 levels deep. While viewing comments on this – or any WordPress 2.7-powered – site, you’ll notice a Reply button (assuming nested discussions are enabled). Clicking that will enable you to reply directly to that comment, keeping discussions in context.
This is probably not all inclusive, but here is the basic structure for
ol.commentlistas it exists in the Default theme’scomments.php. To take advantage of the new discussion features, I copied this file over to my own theme. (You’re more than welcome to roll your own.) For many of the elements, more than one class is used with it. Where applicable, I’ve chosen the most descriptive class (e.g.li.commentinstead ofli.alt) as the parent for child formatting.[css]
ol.commentlist {}
ol.commentlist li {}
ol.commentlist li.alt {}
ol.commentlist li.bypostauthor {}
ol.commentlist li.byuser {}
ol.commentlist li.comment-author-admin {}
ol.commentlist li.comment {}
ol.commentlist li.comment div.comment-author {}
ol.commentlist li.comment div.vcard {}
ol.commentlist li.comment div.vcard cite.fn {}
ol.commentlist li.comment div.vcard cite.fn a.url {}
ol.commentlist li.comment div.vcard img.avatar {}
ol.commentlist li.comment div.vcard img.avatar-32 {}
ol.commentlist li.comment div.vcard img.photo {}
ol.commentlist li.comment div.vcard span.says {}
ol.commentlist li.comment div.commentmetadata {}
ol.commentlist li.comment div.comment-meta {}
ol.commentlist li.comment div.comment-meta a {}
ol.commentlist li.comment * {} – (p, em, strong, blockquote, ul, ol, etc.)
ol.commentlist li.comment div.reply {}
ol.commentlist li.comment div.reply a {}
ol.commentlist li.comment ul.children {}
ol.commentlist li.comment ul.children li {}
ol.commentlist li.comment ul.children li.alt {}
ol.commentlist li.comment ul.children li.bypostauthor {}
ol.commentlist li.comment ul.children li.byuser {}
ol.commentlist li.comment ul.children li.comment {}
ol.commentlist li.comment ul.children li.comment-author-admin {}
ol.commentlist li.comment ul.children li.depth-2 {}
ol.commentlist li.comment ul.children li.depth-3 {}
ol.commentlist li.comment ul.children li.depth-4 {}
ol.commentlist li.comment ul.children li.depth-5 {}
ol.commentlist li.comment ul.children li.odd {}
ol.commentlist li.even {}
ol.commentlist li.odd {}
ol.commentlist li.parent {}
ol.commentlist li.pingback {}
ol.commentlist li.pingback div.comment-author {}
ol.commentlist li.pingback div.vcard {}
ol.commentlist li.pingback div.vcard cite.fn {}
ol.commentlist li.pingback div.vcard cite.fn a.url {}
ol.commentlist li.pingback div.vcard span.says {}
ol.commentlist li.pingback div.commentmetadata {}
ol.commentlist li.pingback div.comment-meta {}
ol.commentlist li.pingback div.comment-meta a {}
ol.commentlist li.pingback * {} – (p, em, strong, blockquote, ul, ol, etc.)
ol.commentlist li.pingback div.reply {}
ol.commentlist li.pingback div.reply a {}
ol.commentlist li.pingback ul.children {}
ol.commentlist li.pingback ul.children li {}
ol.commentlist li.pingback ul.children li.alt {}
ol.commentlist li.pingback ul.children li.bypostauthor {}
ol.commentlist li.pingback ul.children li.byuser {}
ol.commentlist li.pingback ul.children li.comment {}
ol.commentlist li.pingback ul.children li.comment-author-admin {}
ol.commentlist li.pingback ul.children li.depth-2 {}
ol.commentlist li.pingback ul.children li.depth-3 {}
ol.commentlist li.pingback ul.children li.depth-4 {}
ol.commentlist li.pingback ul.children li.depth-5 {}
ol.commentlist li.pingback ul.children li.odd {}
ol.commentlist li.thread-alt {}
ol.commentlist li.thread-even {}
ol.commentlist li.thread-odd {}
[/css]Here is the CSS I’m using to stylize my comments below. (You can see an example of the nesting here.) Even though a number of the selectors are currently unused, I am keeping them in place in the event I decide to do something with them in the future.
I updated the following code to account for the presence of pingbacks in a comment thread. For my site, I used the more generic selector of
ol.commentlist liinstead of specifying a class (such ascommentorpingback). This will allow pingbacks to be styled in much the same way as comments. The CSS above lets you target the types individually. (Which, if you wanted pingbacks to look different, you’d obviously would want to do.)[sourcecode language=”css”]
ol.commentlist { list-style:none; margin:0 0 1em; padding:0; text-indent:0; }
ol.commentlist li { }
ol.commentlist li.alt { }
ol.commentlist li.bypostauthor {}
ol.commentlist li.byuser {}
ol.commentlist li.comment-author-admin {}
ol.commentlist li.comment { border-bottom:1px dotted #666; padding:1em; }
ol.commentlist li div.comment-author {}
ol.commentlist li div.vcard { font:normal 16px georgia,times,serif; }
ol.commentlist li div.vcard cite.fn { font-style:normal; }
ol.commentlist li div.vcard cite.fn a.url {}
ol.commentlist li div.vcard img.avatar { border:5px solid #ccc; float:right; margin:0 0 1em 1em; }
ol.commentlist li div.vcard img.avatar-32 {}
ol.commentlist li div.vcard img.photo {}
ol.commentlist li div.vcard span.says {}
ol.commentlist li div.commentmetadata {}
ol.commentlist li div.comment-meta { font-size:9px; }
ol.commentlist li div.comment-meta a { color:#ccc; }
ol.commentlist li p { font-size:11px; margin:0 0 1em; }
ol.commentlist li ul { font-size:11px; list-style:square; margin:0 0 1em 2em; }
ol.commentlist li div.reply { font-size:11px; }
ol.commentlist li div.reply a { font-weight:bold; }
ol.commentlist li ul.children { list-style:none; margin:1em 0 0; text-indent:0; }
ol.commentlist li ul.children li {}
ol.commentlist li ul.children li.alt {}
ol.commentlist li ul.children li.bypostauthor {}
ol.commentlist li ul.children li.byuser {}
ol.commentlist li ul.children li.comment {}
ol.commentlist li ul.children li.comment-author-admin {}
ol.commentlist li ul.children li.depth-2 { border-left:5px solid #555; margin:0 0 .25em .25em; }
ol.commentlist li ul.children li.depth-3 { border-left:5px solid #999; margin:0 0 .25em .25em; }
ol.commentlist li ul.children li.depth-4 { border-left:5px solid #bbb; margin:0 0 .25em .25em; }
ol.commentlist li ul.children li.depth-5 {}
ol.commentlist li ul.children li.odd {}
ol.commentlist li.even { background:#fff; }
ol.commentlist li.odd { background:#f6f6f6; }
ol.commentlist li.parent { border-left:5px solid #111; }
ol.commentlist li.pingback { border-bottom:1px dotted #666; padding:1em; }
ol.commentlist li.thread-alt { }
ol.commentlist li.thread-even {}
ol.commentlist li.thread-odd {}
[/sourcecode]If you would like to learn more about the enhancements made in comments, here are a couple of sites you should check out for further information:
WordPress 2.7 Comment Style Starters: